Imprimer ses pages web sans pub
Tous les sites n'ont pas un bouton "imprimer" donnant accès au seul contenu recherché : un article par exemple, on aimerait pouvoir supprimer tel ou tel bandeau publicitaire, ou les commentaires, ou les menus latéraux et ainsi obtenir un beau document dans un nombre limité de pages…En fait, il faudrait pouvoir réécrire la page web dans son navigateur…
Méthode toute simple avec une extension
La manière la plus simple ne nécessitant aucune connaissance est d'ajouter une extension dédiée à son navigateur, ou recourir à un service en ligne.
Page test : http://www.typographie.org/gutenberg/balzac/balzac_1.html
Service en ligne et extension (tous navigateurs) : Print Friendly
Il a automatiquement enlevé le menu horizontal de navigation et placé Balzac imprimeur en tête d'article (il était codé avec la balise H1, titre de niveau 1) et utilisé sa propre mise en page ligne sous le titre et en fin d'article, l'interface permet de modifier la taille du texte et des images globalement. La police de texte est passée en arial.
Avantages : l'extension existe pour les principaux navigateurs et d'une version en ligne. L'outil est extrêmement simple d'utilisation. Le résultat obtenu sera sans doute très homogène puisque l'extension applique son propre style à la page.
Inconvénients : possibilités limitées, mise en page "forcée".
il n'est pas recommandé d'utiliser ce service pour imprimer des documents "sensibles" (accessibles normalement par identifiant et mot de passe). Ceci est évoqué dans les conditions d'utilisation.
un service en ligne et extension pour Chrome : Print What You like
Pour Firefox et les autres, glisser le raccourci proposé dans sa barre personnelle et pouvoir ainsi accéder à la retouche sans remplir le captcha puis copier l'URL.
Gestion globale de la taille de police, possibilité de redimensionner les images individuellement. Avec le bouton Add page, des pages peuvent être chargées les unes à la suite des autres et ainsi on peut en faire un seul et même document. Le texte est exportable en HTML, mais ce format fait perdre les images.
Le point fort du service est de regrouper plusieurs pages en une et la retouche des images individualisée. et un résultat respectant davantage les caractéristiques de la page traitée.
Il n'est pas recommandé d'utiliser ce service pour imprimer des documents "sensibles" (accessibles normalement par identifiant et mot de passe). Ceci est précisé explicitement dans les conditions d'utilisation.
Extension Firefox : Print Edit
Comme les deux précédents, il permet d'enlever les éléments indésirables, de faire des retouches sur le texte puisqu'il est même possible de l'éditer. C'est aussi un éditeur HTML qui permet d'enregistrer le résultat modifié tout en nettoyant le code. Les images étant encodées, elles sont directement incluses dans le code source et sont conservées. Cette extension ne travaille que sur une page à la fois.
Selon le type d'impression à faire, l'une ou l'autre solution sera plus ou moins pertinente.
Méthode artisanale avec la console web du navigateur
Menu Outils onglet développement web et console web.
raccourci firefox ++
Par ce biais, on accède à la page telle qu'elle est copiée sur son propre ordinateur, on n'utilise aucun service tiers, on ne modifie en rien le fichier sur le serveur hébergeant le site. D'ailleurs, si on actualise la page, toutes les modifications faites disparaissent, la page d'origine réapparait.
En consultant l'aperçu avant impression, on trouve le menu horizontal, le bandeau décoratif et le menu gauche qui n'a pas grande utilité. De plus, je préfèrerai une taille de police plus grande, et changer les couleurs de certains paragraphes.
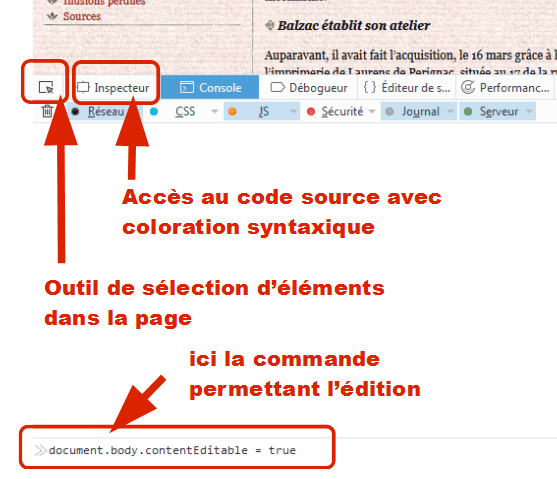
Activer le mode édition et modifier le texte de la page
Tout en bas, après le symbole >> taper exactement la ligne de commande suivante
document.body.contentEditable = true
puis pour activer le mode édition. La console va renvoyer "true"

En mode édition, on constatera qu'un curseur vertical peut se placer dans la page. Il suffit de procéder comme on le ferait dans un traitement de texte.
Supprimer des éléments de la page
Cliquer sur le sélecteur (l'icône devient bleue). Avec le pointeur, parcourir la page pour découvrir les différents éléments. Au survol, ils sont "surlignés en bleu clair avec une info-bulle. L'équivalent code est surligné dans la source visible dans l'onglet inspecteur. En cliquant sur l'élément, l'équivalent code est surligné en bleu opaque, il peut alors être supprimé par le bouton ou clic-droit supprimer le nœud.
Pour terminer, on peut vérifier que la nouvelle mise en page convient en faisant un aperçu avant impression et imprimer sa page.
Remarque sur la technique
Cette astuce est déjà documentée sous l'appellation inappropriée de "pirater Pronote". Parents, si vous avez le moindre doute, vérifier bien que vous êtes en ligne sur le site par la barre d'adresse et recharger la page ! Les éventuelles modifications disparaissent alors.
Modifications avancées
Il est donc possible de faire encore mieux que les extensions.

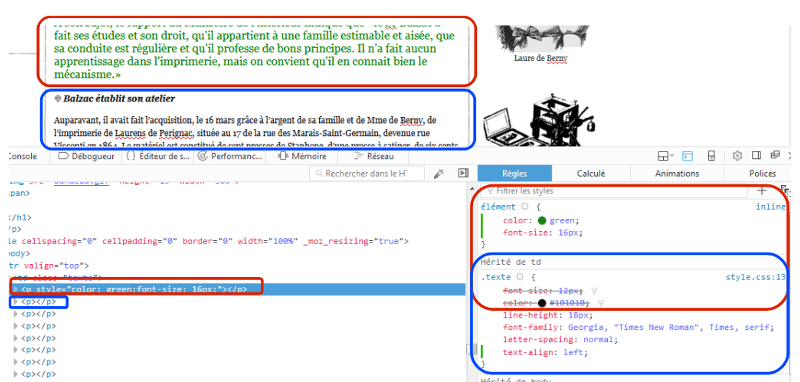
Pour changer la taille de police, la couleur du texte, ou "surligner" un passage, il faut utiliser l'onglet règles à droite. L'élément { } s'applique qu'à la sélection, dans cet exemple, le premier paragraphe.
En dessous, .texte {} est la règle générale définie par l'auteur du site qui s'applique.
Dans mon exemple, j'ai bricolé le premier paragraphe, j'ai cliqué dans élément entre les deux accolades pour taper le code CSS voulu. La police est en 16 px (font-size:16px;) et le texte en vert (color:green;). A gauche dans l'inspecteur la balise <p> initiale est devenue <p style="color:green;font-size:16px;">.
De la même manière, pour surligner un passage, je lui applique background:yellow; et du coup le texte est sur un fond jaune fluo. C'est pour cette raison que font-size et color sont barrés dans .texte : le nouveau style vient "écraser" la règle de .texte pour ce paragraphe uniquement. Voilà, c'est le principe de base des feuilles de style en cascade. Si je veux que TOUT le texte de la page soit en 16 px au lieu de 12, il faut le modifier dans .texte{}, c'est à dire "la règle générale" pour la page.